
Можно выделить несколько визуальных компонентов композиции, по которым может строиться контраст. Все они уже рассматривались выше в этой главе.
Один из наиболее очевидных видов контраста - контраст размера. Например, рядом с толстым тонкий кажется еще тоньше (Дон Кихот и Санчо Панса), а рядом с большим маленький будет казаться еще меньше, и наоборот (рис. 3.30)

Этот вид контраста лучше всего воспринимается, когда разница размеров не слишком велика и не слишком мала (рис. 3.31 ).

Если разница между объектами слишком велика (левая пара квадратов), связь между ними исчезает и меньший объект воспринимается как точка рядом с безразмерной плоскостью. В этом случае контраст вырождается в разобщенность.
Близкие по размеру объекты (средняя пара квадратов), расположенные рядом, вызывают ощущение неаккуратности или небрежности. Их похожесть слишком велика, чтобы создать контраст. Близких размеров следует избегать, особенно для элементов, расположенных близко или связанных тем или иным образом.
Наиболее явно выражен контраст между правой парой квадратов - разница их размеров достаточно велика, но не настолько, чтобы разрушить связь между объектами.
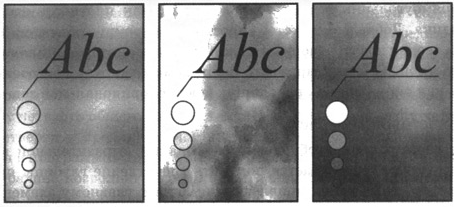
Наиболее выигрышно контраст формы проявляется при сочетании аморфного, размытого фона и четких объектов переднего плана (рис. 3.32 ).

В качестве аморфного фона может быть использована сильно размытая и увеличенная фотография (часто выполненная в каком-либо одном оттенке) или просто подходящая текстура. Такое решение позволяет ввести в композицию глубину, выдвинуть объекты переднего плана и подчеркнуть их значимость.
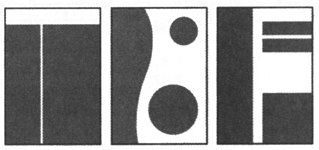
Хороший результат также дает сочетание массивных прямых форм с легкими изящными криволинейными объектами (часто используется в шрифтовых решениях) (рис. 3.33 ).

В то же время попытка сочетать в одной композиции объекты различных форм (например, квадраты и окружности) может привести к пестроте и разрушению целостности восприятия. Гораздо лучше использовать форму для поддержки единства композиции.
Расположение элементов в пределах композиционной единицы играет очень важную роль. Контраст достигается за счет распределения масс объектов относительно границ композиции и друг друга (рис. 3.34 ).

Левый прямоугольник лишен контраста, так как плотность его заполнения слишком велика. Добавление пустого пространства вокруг объектов (правый прямоугольник) вводит новые отношения в композицию, которая становится намного более контрастной. Средний прямоугольник демонстрирует построение композиции при помощи окружностей, находящихся в пропорциональной зависимости.
Контраст света и тени необходим для создания выразительной композиции. Именно посредством теней удается получить впечатление глубины пространства, подчеркнуть форму объектов, привлечь внимание к главному элементу композиции, указать направление просмотра всей композиции. Учащиеся художественных училищ уже на первом году обучаются работе со светом и тенью, рисуя различные объекты карандашом (рис. 3.35 ).

Знание закономерностей тонального решения повышает профессионализм дизайнера, избавляет его от ненужной траты сил и времени на интуитивные поиски. По мере накопления опыта вы сможете уже автоматически выбирать верные соотношения, добиваясь требуемого впечатления.
В живописи, фотографии и компьютерной графике принято разделение на темные, средние и светлые тона. Если фон темный, изображение создается с помощью светлых и средних тонов, если светлый - с помощью темных и средних. В совокупности все три группы тонов дают общий светлотный тон, на основе которого строится вся композиция.
Если рядом со светлыми располагаются темные тона, создается впечатление контраста, если же распределение тона происходит равномерно, композиция выглядит спокойной и слабоконтрастной.
Анализируя работы известных мастеров живописи, можно заметить некоторые закономерности в тоновом балансе их произведений. Например, картина «Троица» Андрея Рублева (см. рис. 3.13 ) построена таким образом, что светлые тона составляют 14 частей, темные тона - 24 части, а средние - 62 части, что соответствует пропорциям золотого сечения. Картина И.Е. Репина «Не ждали» содержит 14 частей, относящихся к темным тонам, 24 - к светлым, и 62 части средних тонов.
Однако применение золотой пропорции - это лишь один из способов подбора гармоничного тонового баланса композиции. Например, венецианские мастера XVII века преимущественно использовали такое соотношение светов и теней, при котором одну четверть общего тона составляли светлые тона, одну четверть - темные, а две четверти - средние тона. Такое деление тонового диапазона по сей день используется в программах компьютерной графики, например в Adobe Photoshop.
Тоновый баланс позволяет подчеркнуть главный элемент композиции. Например, погрузив второстепенные детали в темные тона и подсветив основной центр внимания, мы получим очень выразительную композицию (рис. 3.36 ).

От того, какие тона преобладают в композиции, зависит создаваемое ею настроение. Выбор тоновой схемы «светлое на темном» хорошо подходит для композиций, подчеркивающих солидность, основательность и богатство. Обратная ей схема, «темное на светлом», больше подходит для легких, оптимистичных композиций, ассоциирующихся со здоровьем, любовью и приятными ощущениями (рис. 3.37 ).

Цветовой контраст значительно сложнее и многограннее тонового. На протяжении веков подход к цветовым решениям менялся. Например, в картинах художников эпохи Возрождения преобладали теплые цветовые тона. Это обусловлено и тем обстоятельством, что лазурит, применявшийся для создания синей краски, доставлялся в то время из Афганистана и стоил баснословно дорого. Немалую роль играют также сложившиеся стереотипы зрителей. Так, картину А.А. Иванова «Явление Христа народу» в свое время критики, привыкшие к коричневой цветовой гамме, называли пестрым ковром. Восприятие цвета очень субъективно, и цветовые решения могут восприниматься неоднозначно разными аудиториями. Предпочтение, отдаваемое тому или иному цвету, зависит от пола, расы и возраста и может меняться в значительных пределах даже у одного и того же человека.
В общем случае цветовой контраст строится на противопоставлении теплых и холодных оттенков. Теплые цвета зрительно приближают объекты, холодные, наоборот, отдаляют. Благодаря этой особенности восприятия можно создавать эффект глубины пространства, располагая на переднем плане объекты в теплой цветовой гамме, а на заднем - в холодной.
Яркие, насыщенные цвета добавляют энергию в композицию, в то время как более легкие оттенки передают безмятежный, гармоничный и устойчивый просмотр. Злоупотребление яркими красками и сложными яркими фонами может очень сильно испортить хорошую в целом композицию, сделав ее буквально нечитаемой.
Соблюдать цветовой баланс необходимо для поддержания единства композиции и построения иерархии восприятия. Хорошее впечатление производят работы, в которых яркие цвета уравновешены более спокойными оттенками, занимающими большую площадь.
Наконец, имейте в виду, что наши глаза имеют тенденцию интуитивно начинать просмотр с более теплых областей. Таким образом, равнозначные элементы желтых, красных и оранжевых оттенков будут замечены раньше, чем элементы синего, зеленого и фиолетового цветов. Вы сразу привлечете интерес к главным элементам, оформив центр внимания в теплых цветах или в светлых полутонах. Более подробно о работе с цветом речь идет в главе 4, «Цвет».
Контраст шрифтов представляет собой, по большому счету, разновидность контраста формы. Однако, учитывая важную роль, отводимую в дизайне шрифту, имеет смысл остановиться на нем более детально.
В самом рисунке букв четко прослеживается контраст, особенно явный в гарнитурах с засечками, например в Times New Roman. Толщина вертикальных штрихов больше, чем горизонтальных, а вертикальные части окружностей толще горизонтальных. Тонкие засечки хорошо сочетаются с относительно более толстыми основными штрихами (рис. 3.38 ).

В рубленых гарнитурах контраст выражен не столь явно, однако разница между вертикальными и горизонтальными штрихами сохраняется (рис. 3.39 ).

Контрастные отношения в символах того или иного шрифта заданы его создателями, и попытка изменить их может испортить шрифт, в котором тщательно выверен каждый штрих. Гораздо более актуален для дизайнера вопрос контраста между разными гарнитурами.
Стандартный совет, встречающийся в каждом пособии по компьютерной графике (использовать шрифт с засечками в сочетании с рубленым), основан как раз на контрасте между этими двумя типами гарнитур. Это одна из разновидностей контраста формы, когда изящные линии шрифта с засечками выделяются на фоне массивного рубленого шрифта.
Пользоваться шрифтовым контрастом следует очень осторожно. Использование для выделений шрифта, отличного от принятого для основного текста, вызывает раздражение и затрудняет чтение текстов больших объемов (достаточно вспомнить многочисленные пособия для начинающих, в которых для выделения комбинаций клавиш часто используется одна гарнитура, а для основного текста - другая).
Разные гарнитуры уместно использовать для оформления заголовков и основного текста или различных врезок и примечаний. В этом случае каждая из них подкрепляется повторением и облегчает идентификацию и восприятие материала.
Динамический контраст
Контраст между быстро движущимся объектом и неподвижным фоном (или другими объектами) может быть очень сильным выразительным средством. Динамика может быть как явная (фотография движущегося объекта), так и косвенная, основанная на постепенном изменении цвета по вертикали или по горизонтали, по направляющим линиям или другим формам (рис. 3.40 ).

В мультимедийных презентациях, обучающих системах и на Web-сайтах может использоваться настоящая анимация или видеовставки. Любое движение очень сильно привлекает внимание, поэтому использовать мощные средства современной компьютерной графики следует осторожно. Было доказано, что слишком активное использование анимации быстро утомляет зрителя и не позволяет ему сосредоточиться на основном материале. Поэтому применение анимации должно быть оправдано и направлено, в первую очередь, на облегчение навигации и повышение уровня комфорта в работе, а не на демонстрацию возможностей дизайнера.
Смысловой контраст относится к наиболее тонким и не всегда очевидным видам контраста. Его восприятие в значительной степени субъективно, так как зависит от конкретного зрителя.
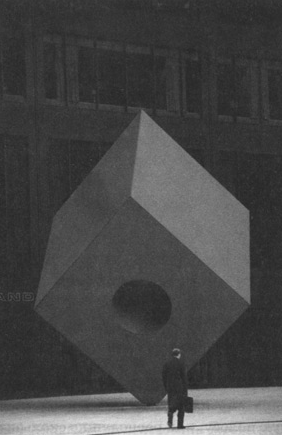
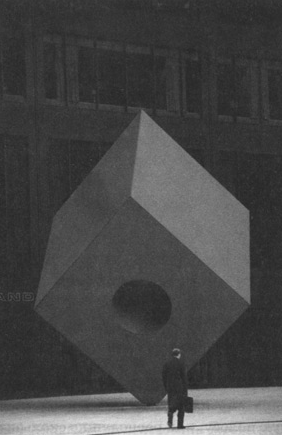
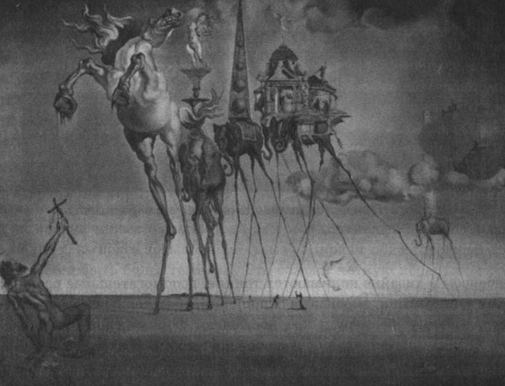
Смысловой контраст возникает, когда дизайнер в своей работе намеренно нарушает привычный, «нормальный» порядок вещей, используя заведомо невозможные соотношения, объекты, формы и так или иначе вызывая конфликт при восприятии. Подобными приемами активно пользовались такие художники, как Эшер и Сальвадор Дали (рис. 3.41 ).

Смысловой контраст относится к очень сильным средствам воздействия. Если прочие виды контраста воспринимаются практически на подсознательном уровне и человек может дать только общую характеристику по принципу «нравится - не нравится», то смысловой контраст требует сознательной обработки полученной информации (рис. 3.42 ).

На осознание и формирование мнения о произведениях, в которых используется смысловой контраст, необходимо больше времени. Работа со смысловым контрастом требует от дизайнера осторожности и как можно более точных сведений о конечном потребителе - малейшая ошибка в расстановке акцентов может привести к негативному эффекту и вызвать реакцию отторжения.
Контраст необходим для создания выразительных композиций. Однако не следует думать, что чем интенсивнее использовать контраст, тем более выразительными станут ваши работы. Дизайн не терпит аксиом. Для каждой работы необходимо искать свое решение, и далеко не всегда оно будет подразумевать явный контраст. В некоторых случаях, наоборот, требуется приглушить звучание композиции, сделать ее спокойной и ненавязчивой (например, обои на стенах совсем необязательно должны иметь контрастный рисунок).
Под нюансом в дизайне понимаются тонкие, вспомогательные различия между элементами композиции. Нюансные отношения, сближенные по форме, тону, цвету, фактуре, объему, размеру и пр., обогащают форму игрой оттенков, деталей. Нюанс и контраст дополняют и обогащают друг друга: контраст подчеркивает нюанс, выявляет его игру, а нюанс смягчает и дополняет контраст.
Нюанс может служить и самостоятельным средством выражения, когда художественное произведение целиком построено на нюансных отношениях, сближенных тонах или в одной цветовой гамме. Контраст, в первую очередь, проявляется в сталкивании предмета и пространства, объема и плоскости, а затем в отношениях между предметами, пятнами, линиями - по размеру, форме, цвету, направлению движения и прочим проявлениям элементов формы.
Тщательная нюансировка отличает работы профессиональных дизайнеров, в которых каждая мелочь, малейший элемент композиции находится на своем месте и выглядит так, как это необходимо для общего композиционного решения.
О нюансировке очень хорошо сказал Д. Кирсанов: «Композиция, тщательно и с любовью отделанная нюансами, становится тем интереснее, чем дольше на нее смотришь. Обнаруживая следы разумной жизни на все новых уровнях погружения, отыскивая и прочитывая все новые послания, запрятанные хитроумным дизайнером в укромных местах, мы получаем настоящее интеллектуальное удовольствие. Большинство этих открытий происходит подсознательно - мы не отдаем себе отчета в том, какие сложные измерения, сравнения и подсчеты проводит наш мозг, рассматривая нравящуюся нам вещь, и потому не всегда можем понять, почему она нам нравится».
Нюансировка требует времени. Имеет смысл отложить готовую работу на некоторое время, чтобы потом вернуться к ней и оценить свежим взглядом. Иногда на доводку композиции может уйти в несколько раз больше времени, чем на ее создание. Конечно, с опытом процесс нюансировки значительно ускоряется, так как опытный дизайнер интуитивно чувствует, какие отношения нужно усилить, а какие ослабить, и расставляет нюансы почти автоматически уже в процессе предварительного наброска. Но начинающему дизайнеру придется немало потрудиться, прежде чем работа приобретет действительно законченный вид.
• Выравнивание. Выравнивание активно используется для создания связи между элементами, а также для компенсации различного рода оптических иллюзий, связанных с особенностями человеческого восприятия. Выравнивание - основной вид нюансировки. Композиция, элементы которой подчиняются логическим связям, всегда выглядит более гармоничнее композиции, элементы которой расположены небрежно.
• Цвет. Нюансировка по цветам необходима для компенсации оптических иллюзий, повышения или ослабления контраста, создания связи между элементами и построения между ними иерархических отношений. Например, для заголовка может быть выбран светлый оттенок, а для подзаголовка - тот же цвет, но более насыщенный (так как шрифт подзаголовка мельче, его цвет должен быть более темным). Это создаст четкую иерархическую связь между заголовками и облегчит ориентацию в документе.
• Шрифт. Шрифты, особенно крупных кеглей, часто требуют ручной настройки межбуквенных, межсловных и междустрочных интервалов (более подробно эти вопросы рассматриваются в главе 5, «Шрифт»). В некоторых случаях, например при разработке логотипов или буквиц, требуется перерисовывать контуры самих символов, чтобы они соответствовали общему стилю.
• Доминанта. Иногда после создания макета оказывается, что главная идея работы проявляется слабо. Для расстановки акцентов и подчеркивания главной идеи произведения также используется нюансировка. Иногда достаточно немного подкорректировать размер объекта или слегка подправить тоновый баланс изображения, чтобы оно предстало в нужном свете.
Грамотная нюансировка предоставляет возможность повысить выразительность композиции, придать ей дополнительную цельность, внести смысловые слои и подчеркнуть основную идею. Если позволяют сроки, нюансировке следует уделять достаточно времени.