
В дизайне законы физики действуют так же, как и в реальном мире. Человек привык к определенным отношениям объектов между собой и на подсознательном уровне соотносит форму и размер объектов с их расположением друг относительно друга. Так, пирамида или куб устойчивы, а шар сохраняет устойчивость только на ровной поверхности. Если же перевернуть пирамиду вершиной вниз, она потеряет устойчивость, а шар по наклонной плоскости будет катиться.
Например, вертикальная линия, поставленная на горизонтальную, создает впечатление устойчивости, потому что мы привыкли ассоциировать вертикальную линию с устойчивыми объектами: деревьями, столбами и различными опорами (рис. 3.17 ).

Если дизайнер нарушает естественные законы равновесия, восприятие его работы может вызывать неоднозначную реакцию. Мастер может сознательно отступать от правил, чтобы достичь нужного звучания композиции, но для новичка такая попытка может привести к эффекту, обратному ожидаемому.
Важным условием завершенности композиции является уравновешенность ее частей относительно главного центра. Элементы композиции будут находиться в равновесии, если они имеют равноценную зрительную тяжесть, т.е. будут привлекать внимание зрителя в равной степени.
Формальное равновесие легко достигается при помощи абсолютной симметрии относительно оптического центра (или главного фокуса внимания). При наличии симметрии задача, как правило, весьма упрощается, и равновесие даже весьма большого числа разнообразных элементов и символов достигается в этом случае почти автоматически. Такое равновесие используется, когда требуется подчеркнуть достоинство, стабильность и консерватизм образа.
Управлять балансом элементов композиции будет намного проще, если оперировать таким понятием, как «вес», или «масса», объектов. Учитывая, что сила тяжести действует в направлении сверху вниз, надо располагать объекты таким образом, чтобы равновесие между ними не нарушалось (а если и нарушалось, то в соответствии с замыслом дизайнера).
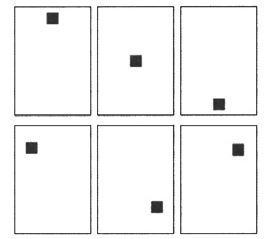
Субъективно воспринимаемый вес объектов зависит от их тона, размеров и формы. Например, на нейтральном фоне темные объекты при прочих равных условиях выглядят более тяжелыми, чем светлые (рис. 3.18 ).

Чтобы уравновесить композицию, достаточно представить себе точку равновесия в центре нижней части сцены. Еще один прием - перевернуть всю композицию «вверх ногами» и оценить ее в этом положении. Если баланс сохранится и композиция не потеряет устойчивости, элементы расположены правильно.
Размещая элементы разных размеров, форм, цветовой интенсивности на разных расстояниях от оптического центра, можно
достичь эффекта визуального равновесия. Объект, обладающий большим оптическим весом, можно уравновесить объектом
меньшего размера, но расположенным дальше от воображаемого центра равновесия. Для достижения равновесия очень важную
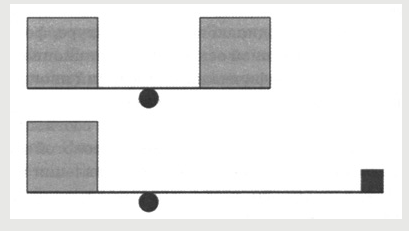
роль играет «правило рычага», т.е. расстояние между объектом и воображаемой точкой опоры. Например, на рис. 3.19 вверху
объекты абсолютно симметричны и находятся в равновесии; на нижнем рисунке, чтобы уравновесить композицию, маленький
объект расположен дальше от точки опоры и сделан более темным.

Рисунок 3.19
Надо принимать во внимание, что маленькое темное пятно может уравновесить большое серое, а яркое пятно, расположенное в одной части композиции, требует поддержки в другой части, иначе существует риск, что оно будет выглядеть случайным.
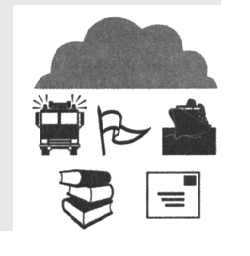
Независимо от фактического физического веса в общем случае на сцене большие объекты выглядят тяжелее маленьких. Однако на восприятие веса объектов также оказывает влияние их форма. Например, объекты, о которых известно, что они тяжелые (танк, гиря, грузовик), могут казаться тяжелее даже тех объектов, которые больше их по размеру, но в природе легкие (облака, воздушный шарик, парус). Кроме того, предметы с четкими формами кажутся тяжелее аморфных и бесформенных объектов (рис. 3.20 ).

Принято считать, что ось или средний член горизонтального ряда одинаковых предметов, расположенных на равных расстояниях, перестает фиксироваться наблюдателем, если предметов больше семи, т.е. человек уже не может, бегло взглянув на предметы, сразу их пересчитать. В этом случае необходимо разбивать предметы на группы.
Задача поиска равновесия существенно сложнее в случае асимметричного решения. Гармоничность асимметричной композиции может быть достигнута за счет зрительного уравновешивания неодинаковых по структуре, форме и размерам частей по отношению к четко выраженной оси или композиционному центру.
Равновесие асимметричных графических композиций иногда достигается путем концентрического расположения элементов вокруг единого центра. При этом диаметры окружностей могут находиться в ритмическом соотношении, например соответствовать членам геометрической прогрессии или золотой пропорции.
Основу композиции графического средства представления информации составляют горизонтали и вертикали. Это могут быть линии, но нередко горизонтали и вертикали строятся на основе точек или групп компактных изображений объектов. При этом важно, чтобы глаз наблюдателя в процессе поиска требуемых элементов изображения или при прослеживании отображаемых закономерностей совершал не хаотические, а упорядоченные движения, состоящие из наиболее простых и привычных элементов - горизонтальных и вертикальных смещений, количество которых должно быть по возможности минимальным.
В процессе разработки композиционного решения следует учитывать особенности биомеханики глаз, в частности то обстоятельство, что наиболее легко и быстро совершаются горизонтальные движения глаз, в то время как вертикальные перемещения требуют больших усилий. Скорость движения глаз по кривой зависит от ее формы и может изменяться в широких пределах. Траектория прослеживания кривой линии состоит, в основном, из горизонтальных и вертикальных отрезков, которые в целом дают ломаную линию, аппроксимирующую данную кривую.
Равновесие предполагает наличие как минимум трех компонентов: двух объектов и точки, относительно которой они уравновешены. В простейшем случае первым объектом выступает сама композиционная единица: лист бумаги, экран компьютера или телевизора, рекламный щит и т.д. Разместив в пределах этой единицы хотя бы один объект, мы тем самым вводим отношения баланса между ним и границами композиционной единицы относительно оптического центра прямоугольника (рис. 3.21 ).

Значение точки - центра баланса очень велико. Еще Архимед говорил: «Дайте мне точку опоры, и я переверну Землю!». Это утверждение в полной мере относится к балансу композиции. Точка, относительно которой происходит формирование отношений баланса, может принимать самые различные ипостаси.
В наиболее простом случае она может явно присутствовать в композиции в виде пятна, объекта или центра внимания, образованного совокупностью нескольких элементов композиции. Иногда центр баланса композиции не присутствует явно, а только подразумевается. Его роль может играть оптический центр композиционной единицы или воображаемая точка, в которой сходятся «силовые линии» объектов. Отсутствие визуально выраженного центра баланса характерно также для многостраничных композиций (книг, Web-сайтов и журналов), которые воспринимаются постепенно.
С точки зрения баланса элементы композиции могут различаться по плотности (информационной, цветовой, шрифтовой, тональной и др.). Например, тональная плотность некоторой области определяется тем, насколько она контрастна относительно ближайшего окружения и общего тонового решения страницы, а информационная плотность характеризуется распределением объема текстового и графического материала, выполняющего коммуникативную функцию относительно композиционной единицы. Так, расположение всех графических элементов по вертикали вдоль одной стороны листа потребует уравновесить их текстовым материалом с другой стороны.
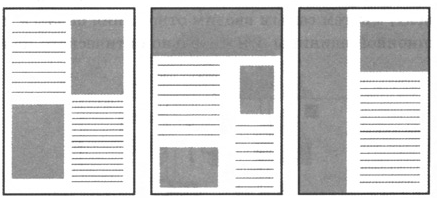
Не зря при разработке дизайна журнальных полос вместо настоящих фотографий и текста часто используются плашки; они дают возможность как бы отступить назад и, не отвлекаясь на детали, воспринять полосу целиком. Это позволяет оценить распределение масс и соотношения между элементами композиции (рис. 3.22 ).

Все элементы композиции страницы должны занимать площадь, соразмерную с их значением в композиции как едином целом. Размер, как известно, - понятие относительное. Поэтому не имеет значения, насколько объект велик или мал сам по себе; важно, насколько он велик по сравнению с другими объектами и всей композиционной единицей.
Правильно сбалансированная композиция воспринимается легче, потому что помогает зрителю концентрировать внимание на значимых элементах, параллельно создавая нужное настроение на уровне подсознания при помощи вспомогательных элементов, которые сами по себе могут не нести информационной нагрузки, однако необходимы для целостного восприятия композиции.
Принцип построения элементов страницы, благодаря которому внимание читателя перемещается по странице в нужной последовательности, называется перемещением. Это достигается с помощью целого ряда приемов.
Проще всего, следуя естественной привычке людей, проживающих в Европе и Америке, читать слева направо и сверху вниз и располагать объекты в том же порядке (рис. 3.23 ).

В первую очередь, внимание привлекают элементы большего размера, доминирующие на странице, и только потом - более мелкие.
В качестве элементов, косвенно задающих направление перемещения по композиции, можно использовать изображения людей или животных, следуя взгляду или движению которых, взгляд читателя перемещается на следующий важный элемент объявления.
Зачастую используются и явные указатели, такие как указующий палец, прямоугольник, линия или стрелка (в презентации - перемещение актеров или камеры, изменение мизансцены).
Комиксы или картинки, расположенные в определенной последовательности либо связанные с определенными рубриками, также заставляют начинать чтение сначала и продолжать его в нужной последовательности.
Пробелы и цвета используются для создания ритма и способствуют фокусировке на текстовой или изобразительной части композиции. Взгляд будет переходить с темного объекта на светлый, с цветного на черно-белый. Используя цвет, не следует забывать о том, что излишние пестрота и яркость цветов приведут к хаосу, и восприятие будет затруднено.